
As you may be well aware, having fresh relevant content for your website is one of the most important ways to get organic traffic and keep your visitors engaged.
The ultimate way to have a fast, portable and secure website is to use a static site generator. The static site generator that we find most appealing is Hugo, because it is written in Golang, builds very fast and has a plethora features built-in. There are also hundreds of free themes for Hugo, that can be easily modified to work well with your particular content.
Hugo works great out of the box, but one feature our clients have always wanted was the ability to easily create content and edit content, using a WYSIWYG type editor. There weren't any available, so we built one. Now, creating content for Hugo is as easy or easier than using a WordPress admin without all of the issues related to having a WordPress site.
The new Hugo admin is still beta quality at best, as we have been focusing on the core functionality, there are plenty of ways for it to be better and these features are being added in order of priority, which for us is the ability to get the job done.
For us, working with the command line is easy and often preferable, but we were raised on it. In order for an application that provides so much benefit, like Hugo, to have global appeal and acceptance, it needs to be at least as easy to use as what is currenly available.
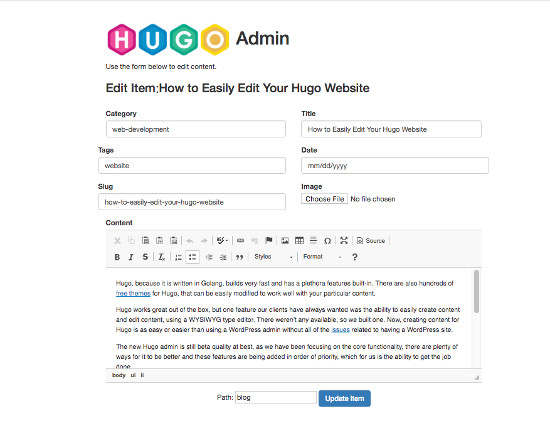
The way it works is, a localHTTP server is started at http://localhost:8081/, where an interface, as you can see in the image above is loaded into a browser window. This interface has the fields for the front matter required by Hugo in TOML format as well a WYSIWYG content area and the ability to choose an image for your content.
This page you are reading now was built with the new Hugo admin, and required no modifications.
By entering a Path, your content is automatically created in the appropriate directory ready to be copied into your Hugo Content directory. All that's left to do is run: Hugo.
- Images are stored in the static/images directory, relative to the Hugo admin working directory.
- Your content can be listed and edited by going to List Items from the top navigation.
- The interface is responsive, so you can create and edit content on any device.
There are some caveats of this first version:
- Only creates TOML format front matter.
- When editing content the image and date needs to be reselected.
- Only a single category and tag may be entered initially, these can be appended to directly in the markdown if necessary.
Stay tuned, coming soon, new features and an application that will enable the easy creation of entire Hugo sites, just by entering some variables
Clicking a button will enable you to install Hugo, browse and install themes, build as well as deploy your Hugo powered website.
Also an Ecommerce edition is in the making, that will enable you to easily generate a Hugo powered shopping cart for your products.
Custom builds of the Hugo admin, designed to work specifically with your particular workflow are avaialable.
All in all, we think Hugo is a great way to enhance your website’s performance and security and it just keeps getting better.
Ready to try the new Hugo admin? Contact us and include your desired platform, Windows, OSX or Linux in the message area.
>Tweet